Flutter SK/CZ – #1.1 – Prvá aplikácia – Jednoduché WebView
Úvod
Vitajte na stránke Himdeve development, kde pre Vás pripravujeme tie najlepšie tutoriály, ktoré Vám uľahčia a zefektívnia vývoj mobilných aplikácií.
Motivácia
Flutter umožňuje vytvoriť aplikácie v jednom jazyku (Dart) a vygenerovat ich pre Android ako aj iOS prostredie. Tieto aplikácie sú veľmi rýchle v porovnaní s iným frameworkami a z vizuálneho hladiska neskutočne pekné. Je to naozaj framework na tvorbu štýlových cool aplikácií, pretože obsahuje sadu komponentov, ktoré sú priamo k dispozícií a umožňujú jednoduché a pritom nesmierne efektívne použitie. Flutter, takisto ako aj Dart, sú priamo zastrešované GOOGLom. Flutter umožňuje aj tvorbu web a desktopových aplikácií, avšak naše zameranie je momentálne na mobilný vývoj.
Cieľ
V tomto prvom diele našej Flutter SK/CZ série tutoriálov sa zameriame na vytvorenie WebView akejkoľvek webovej stránky dostupnej na internete a spustíme (embeddneme) ju v našej vlastnej aplikácii.
Upozornenie
V tejto prvej aplikácii, použijeme čo najjednoduchší spôsob ako vytvoriť WebView aplikáciu. To znamená, že neočakávajte žiadne extra pokročilé programátorské techniky. Aplikáciu však v ďalších častiach budeme ďalej upravovať a pridávať ďalšiu zaujímavú funkcionalitu.
Požiadavky
Tento tutoriál je postavený spôsobom, že ráta aspoň s určitou znalosťou objektovo orientovaného programovania. Taktiež sa tu nepreberá základná syntax jazyka Dart.
Postup
V tomto tutoriále budeme používať VS Code (Visual Studio Code).
Po spustení VS Code, spustíme terminal (WIN: ctrl + shift + y / MAC: cmd + shift + y) a napíšeme nasledovný príkaz, ktorý nám vytvorí projekt s definovaným package name a názvom projektu. Tento prikaz striktne obmedzuje používať malé písmená a vyhnúť sa medzeriam. Takisto rovno vytvára pre Android, projekt v Kotline a pre iOS, projekt vo Swifte.
Následne otvoríme daný projekt.
Závislosti (dependencies)
pubspec.yaml súbor slúži na definovanie závislostí, dependencies, ktoré potrebujeme pre náš projekt.
V tomto prípade potrebujeme závislosti od WebView packagu:
V tomto čase je posledná verzia WebView packagu 0.3.18+1
- +1 -> znamená zmenu, od predchádzajúcej verzie, ktorá neovplyvňuje Public API.
- ^0.3.18 -> znamená 0.3.x verziu, kde x >= 18. Keby bola verzia definovaná napevno: ‘0.3.18’, tak funguje len táto konkrétna verzia.
- Čo sa týka verzií, ktoré sú v pre-release stave, tak tie sú ignorované v prípade zavolania príkazu ‘flutter packages get’, ktorý inštaluje dané packages. V prípade, že ich nechceme ignorovať, ale použiť, tak sa na konci pridáva zmanienko ‘-’ a ich nazov. Napríklad: ^1.2.3-beta.
Ako už bolo spomenuté, pre inštaláciu daných závislostí je potrebné napísať do terminálu prikaz ‘flutter packages get’ alebo v našom prípade len uložiť daný súbor (WIN: ctrl + s / MAC: cmd + s).
Cesta k pubspec.yaml súboru: project_name -> pubspec.yaml
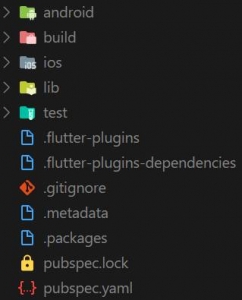
Štruktúra projetu
Ďalej nás budú zaujímať 3 priečinky: lib, android, ios.

Obzvlášť priečinok ‘lib’, v ktorom sa vytvára celý náš Flutter projekt.
V priečinku ‘android’ je vygenerovaná Android verzia nášho Flutter projektu a v priečinku ‘ios’ zase iOS verzia.
Niekedy budeme musieť upravovať jednotlivé vygenerované verzie pre Android alebo pre iOS aby správne bežali na svojich platformách.
V tomto prípade, čo sa týka WebView, tak je potrebné pridať nasledovné nastavenia.
Android nastavenia
- Pre Android, aby bolo možné otvoriť webové stránky vo WebView, ktoré nemajú SSL certifikát, čiže nemajú šifrovaný hypertextový prenosový protokol HTTPS, ale prenášajú dáta len jednoduchou textovou komunikáciou cez HTTP protokol, je nutné nastaviť cleartext prenos na ‘true’ v AndroidManifest.xml od verzie Androidu 9 (API level 28).
- Cesta k AndroidManifest.xml súboru: project_name -> android -> app -> src -> main -> AndroidManifest.xml
iOS nastavenia
- Aby bolo možné spustiť WebView na iOS platforme, je potrebné v Info.plist povolit embedded views, v tomto prípade WebViews.
- Cesta k Info.plist súboru: project_name -> ios -> Runner -> Info.plist
- Čo sa týka iOS, tak takisto je potrebné povoliť spustenie stránok vo WebView, ktoré nemajú SSL certifikát a to pridaním ‘NSAppTransportSecurity’ klúča do Info.plist.
Avšak moc neodporúčam pridať tieto nastavenia, obzvlášť pre iOS, pretože ak nastavíte hodnotu kľúča na TRUE, musíte uviesť odôvodnenie počas kontroly nahrávania aplikácie do App Store. Čím sa samozrejme skomplikuje dodanie aplikácie pre Vášho zákazníka.
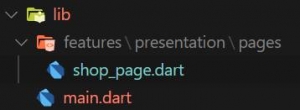
main.dart
Defaultne je v ‘lib’ Flutter priečinku súbor ‘main.dart’. Tento súbor je našim vstupným súborom do aplikácie a metóda ‘void main()’ je našim vstupným bodom (entry-point) Flutter aplikácie.
Kód vyzerá nasledovne:
Ahoj Svet kód by vyzeral nasledovne:
V tomto prípade, čo chceme spraviť, je spustiť aplikáciu. Na to slúži metóda ‘runApp’. Ako parameter má widget.
V tomto bode je dobré si povedať, že všetko UI vo Flutteri je widget. Nech vytvoríte akýkoľvek komponent, tak je to vlastne widget. A každý widget je samozrejme reprezentácia nejakej triedy (classy) v jazyku Dart. V skutočnosti je každý widget vytvorený použítím Flutter renderovacieho stromu, čo je určitý low-level vykresľovací systém založený na strome objektov, ktoré sú zdedené od RenderObject. Avšak väčšina programátorov nebude priamo interagovať s týmto renderovacím stromom, namiesto toho budú používať widgety, ktoré sú vytvorené pomocou tohto renderovacieho stromu.
V tomto prípade, našim prvým widgetom je StatelessWidget, ktorý má vstavanú metódu ‘build’, ktorá vracia strom alebo hierarchiu ďalších widgetov.
Flutter funguje skôr ako herný engine. Používateľské rozhranie je zostavené a vykreslené na plátno (canvas Skia) podľa toho, ako sa mení pomocou metódy každého widgetu ‘build()’. Flutter aktualizuje používateľské rozhranie rýchlosťou 60 snímok / s (60 fps) alebo 120 fps na zariadeniach, ktoré sú schopné sa aktualizovať frekvenciou 120 Hz.
V našom prípade ideme najskôr vykresliť ‘MaterialApp’ widget. Material je vizuálny dizajnový jazyk, ktorý je štandardom pre mobily a web. Flutter ponúka bohatú sadu widgetov pre material dizajn. Samozrejme je možné použiť aj ‘CupertinoApp’ widget, ktorý reprezentuje Cupertino dizajn iOS aplikácií a takisto je možné aj kombinovat oba tieto dizajny dokopy.
Ďalej zadefinujeme názov aplikácie, nastavíme tému a zadefinujeme atribút ‘home’, ktorý reprezentuje další widget v tejto hierarchii widgetov. V našom prípade ‘ShopPage’.
shop_page.dart

Táto trieda, alebo tento widget ‘ShopPage’ má konštruktor a build metódu, ktorá vracia další widget a to je WebView.
WebView
WebView widget sme importovali z dependency packagu ‘webview_flutter’, ktorý sme definovali v pubspec.yaml súbore.
WebView má niekoľko atribútov, my sa však v tomto prvom priklade zameráme len na 2 – javascriptMode a initialUrl.
InitialUrl definuje url adresu webovej stránky, ktorú chceme zobraziť a JavascriptMode.unrestricted povoľuje spustenie Javascriptu vo WebView.
Záver
Týmto je naša prvá aplikácia ukončená a zdrojový kód môžete samozrejme nájsť na githube.
Rád by som na záver spomenul úžasné tutoriály, ktoré môžete nájsť na stránke: flutter.education, od Mateja Rešetára z @resocoder.
